
블로그 포스팅을 하다 보면 컴퓨터 화면을 캡처하는 일이 많은데요. 제가 사용하는 편리한 무료 스크린 캡처 프로그램인 ShareX를 소개하고자 합니다. 광고 아닙니다.
스크린 캡쳐, 그리고 생산성 향상
저의 경우, 티스토리 글작성 시 이미지 삽입 과정은 아래와 같습니다. 블로그를 작성하지 않는 분이라도 캡처의 과정은 크게 다르지는 않을 거라 생각합니다.
1. 스크린 캡처
- [ Alt + PrtSc ]나 [ PrtSc ]
2. 편집프로그램에 붙여 넣기
- 그림판 혹은 포토샵, [ Ctrl + V ]
3. 이미지 편집
- 이미지 자르기 및 강조 부분 하이라이팅
4. 이미지 파일 저장
- 티스토리의 경우 SEO 향상을 위해 키워드 형태 파일 이름
- SEO를 위한 이미지 파일 사이즈 최적화
5. 티스토리 에디터에 이미지 파일 불러오기
그런데 말입니다? 2번에서 4번 과정을 한큐에 끝낼 수 있다면 좀 더 생산적이지 않을까란 고민을 하게 됩니다.
모 유튜버는 애플 맥에서 관련한 편리한 기능이 있다고 하던데요, 애플 맥이 먼저 시작인지 윈도우즈가 먼저 시작인지는 확실하지 않지만 윈도우즈에도 있고 ShareX가 유사한듯 싶습니다.
ShareX는 이미지 캡처뿐만 아니라, 화면 동영상 및 GIF 캡처, 자동 SNS/클라우드 업로드 등 기능이 참 많습니다. 일단은 단순 이미지를 캡처하는 관점에서만 설정하고 설명하도록 하겠습니다.
프로그램 사용을 위해 별도 사이트 가입을 한다거나 하는 것은 없고 무료입니다.
ShareX 설치 및 설정
ShareX 프로그램을 다운로드하고 설치 및 기본설정 해보도록 하겠습니다.
1) ShareX 사이트에서 프로그램 다운로드
아래 공식사이트에서 최신버전을 다운로드 가능합니다.
ShareX - The best free and open source screenshot tool for Windows
ShareX is a free and open source program that lets you capture or record any area of your screen and share it with a single press of a key. It also allows uploading images, text or other types of files to many supported destinations you can choose from.
getsharex.com
프로그램이 버전업됨에 따라 모양이나 방법이 달라질 수 있으니, 본 글에서 다뤘던 버전은 여기(구글 드라이브)에서 다운로드 가능합니다.

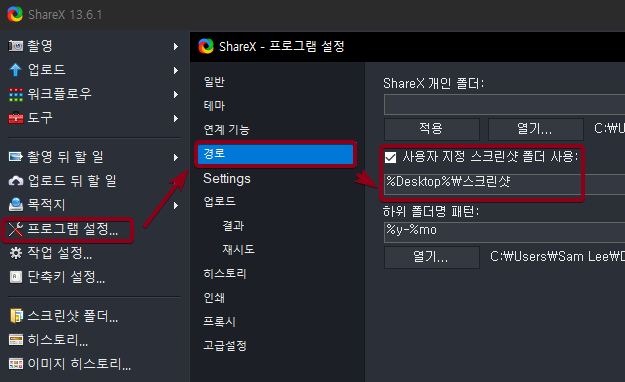
2) 기본 스크린샷 저장경로 설정
[프로그램 설정 > 경로 >사용자 지정 스크린샷 폴더 사용]을 체크하고 경로를 설정합니다. 기본으로 이미지 파일이 저장될 경로를 지정합니다.

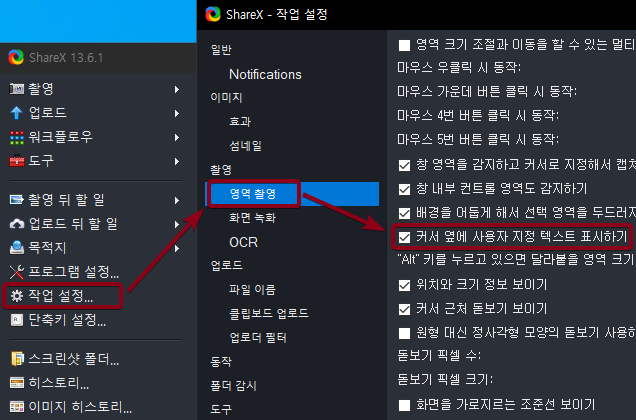
3) 캡쳐모드에서 마우스커서 위치의 RGB값 표시 설정
[작업 설정 > 영역 촬영 > 커서 옆에 사용자 지정 텍스트 표시하기]를 체크합니다.
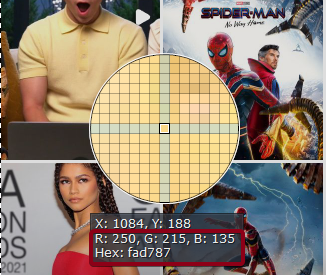
부가적인 사항인데요, 캡처 모드에서 마우스 커서 위치에 색상코드 값도 표시하는 옵션입니다. 컬러픽커의 용도로도 사용가능하니 필요하신분은 체크 하시면 될듯 합니다.

[커서 옆에 사용자 지정 텍스트 표시하기]를 체크하면, 캡처모드에서 마우스 커서 아래에 색상 RGB코드와 HEX가 추가적으로 표시됩니다.

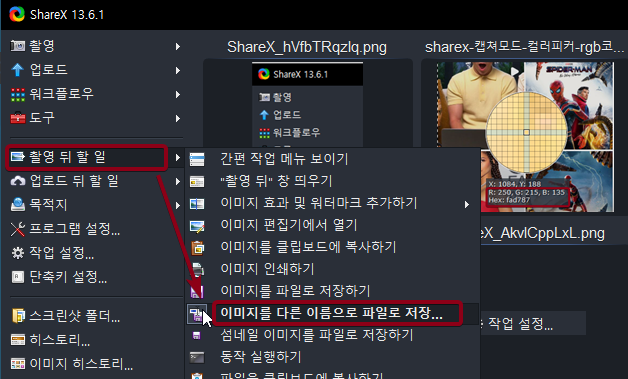
4) 캡쳐모드 종료시, 저장 파일 이름 및 경로 묻도록 설정
[ 촬영 뒤 할 일 > 이미지를 다른 이름으로 파일로 저장 ]을 체크합니다.
캡처모드에서 영역을 선택한 후 저장할 때, 파일 이름 및 경로를 원하는 것으로 설정 가능하게 하는 옵션입니다.

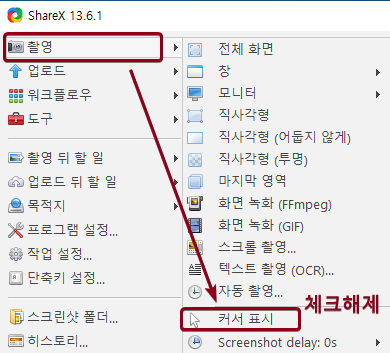
5) 캡쳐에 마우스 포인터 포함여부 설정 (선택)
2021년 12월 22일 업데이트
필자가 사용 중, 캡쳐에 마우스 포인터가 포함되는 것이 마음에 안들어 방법을 공유합니다 :-(
[ 촬영 > 커서표시 ] 체크를 선택합니다.
이미지에 캡쳐 할 시점의 마우스 포인터가 표시될지를 선택하는 부분입니다. 경우에 따라서 원치 않을수 있으니 원치 않으시면 체크해제 하시면됩니다.

이미지 편집 및 캡처 저장
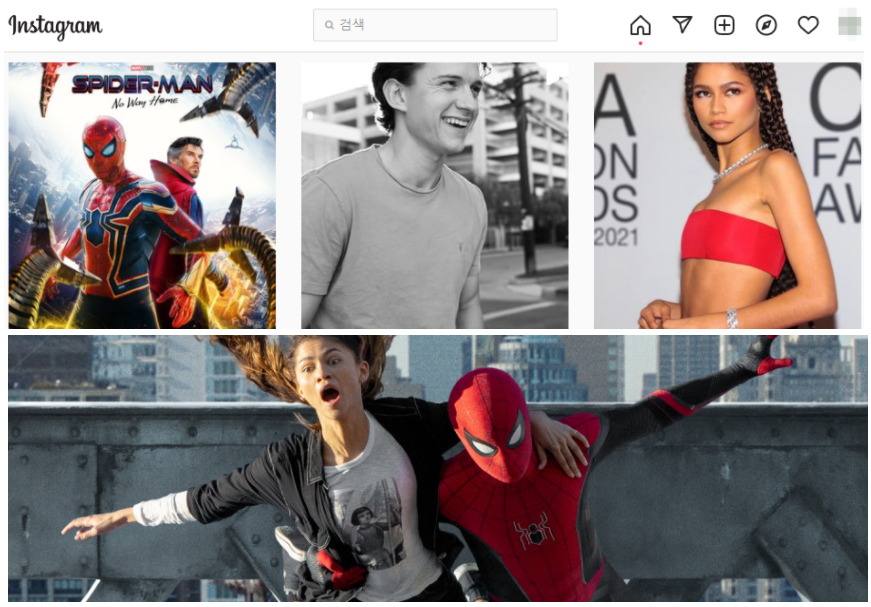
스파이더맨! 톰 홀랜드 인스타그램에 방문합니다.
이달 15일에 개봉이죠? 스파이더맨 : 노 웨이 홈 참 기대가 되는데요, 코시국이라 극장에 가서 볼 수 있을지 걱정입니다. 상황이 좋아졌으면 좋겠습니다.

이제 캡처를 해보죠?
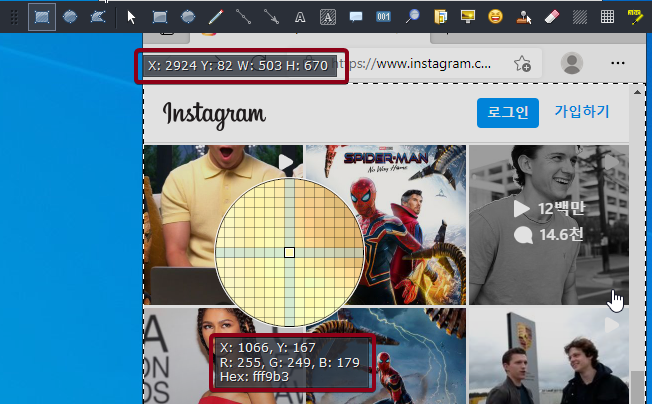
캡쳐모드 진입
[ Ctrl + PrtSc ]를 누르면 캡처 모드에 진입됩니다.
일단 전체적으로 어둡게 변합니다. 그리고 상단에 아이콘 바가 나오고 마우스 커서를 움직일 때마다 자동으로 영역 감지가 되고 좌표 및 색상값이 나옵니다.
[ ESC ]을 누르면 캡처 모드가 종료됩니다.
드래그 중 취소를 원하거나 추가된 오브젝트를 제거할 때는 마우스 우클릭을 하시면 됩니다.

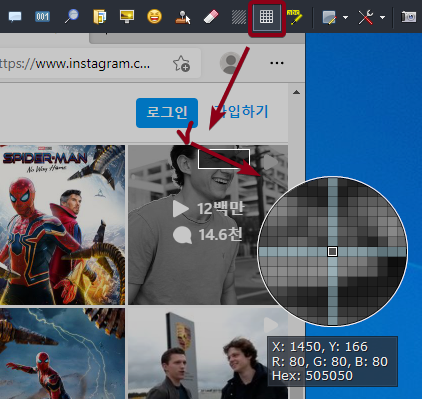
모자이크
모자이크를 해보도록 하겠습니다.
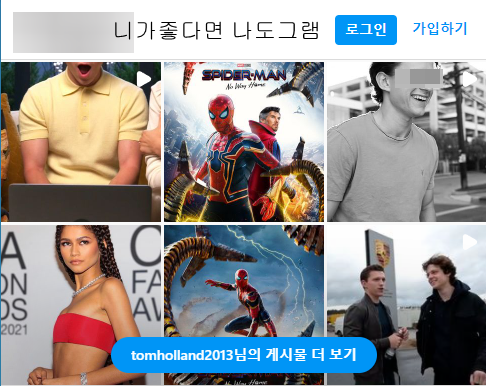
모자이크로 톰 홀랜드씨의 신분을 가려드리록 하겠습니다. 아이콘 바에 표 모양 모자이크 버튼을 누르고 모자이크 선택영역을 드래그합니다.

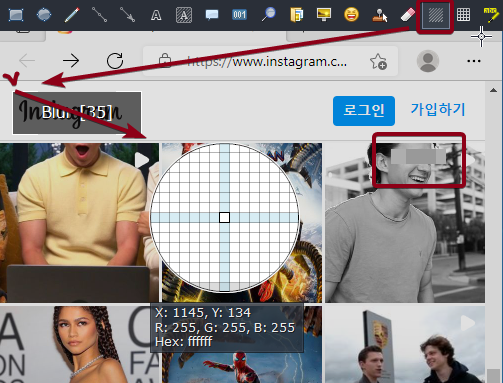
블러
블러 처리를 해서 뿌옇게 해보도록 하겠습니다.
인스타그램이 싫어할 수 있으니, 인스타그램 글자를 블러 처리해서 뿌옇게 만들어보도록 하겠습니다.
이전 단계에서 한 모자이크가 홀랜드씨의 신분을 잘 감춰준 것 같나요?
격자 표 아이콘을 누른 뒤 블러 선택영역을 드래그합니다.

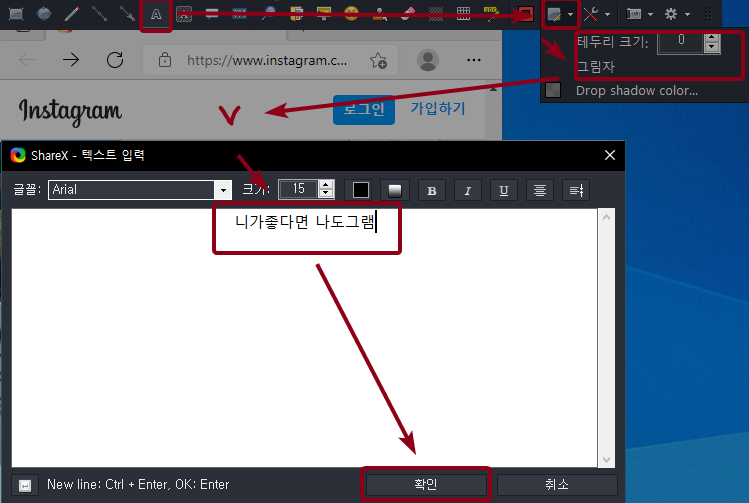
텍스트 추가
텍스트를 추가해 보겠습니다.
A 아이콘을 누릅니다. 그리고 프로그램 기본 설정이 테두리가 있는 텍스트이니 설정에서 테두리 크기를 0으로 하고 그림자를 없앱니다. 그리고 텍스트를 추가하고자 하는 영역을 클릭하고 텍스트 입력 후 확인 버튼을 누릅니다.

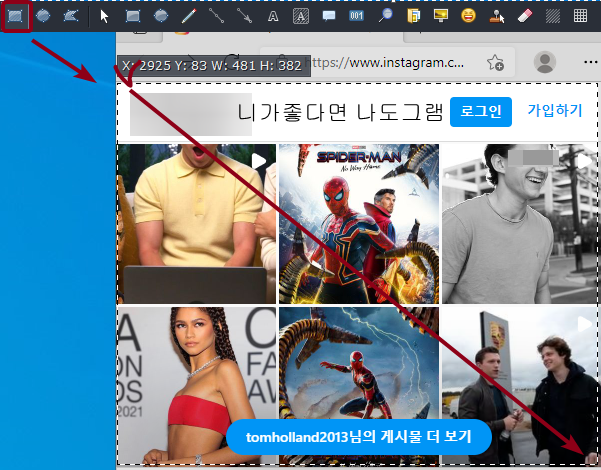
저장
이제 저장해 보도록 하겠습니다.
아이콘 바 맨 왼쪽에 네모 아이콘을 누릅니다. 그리고 영역을 드래그합니다.

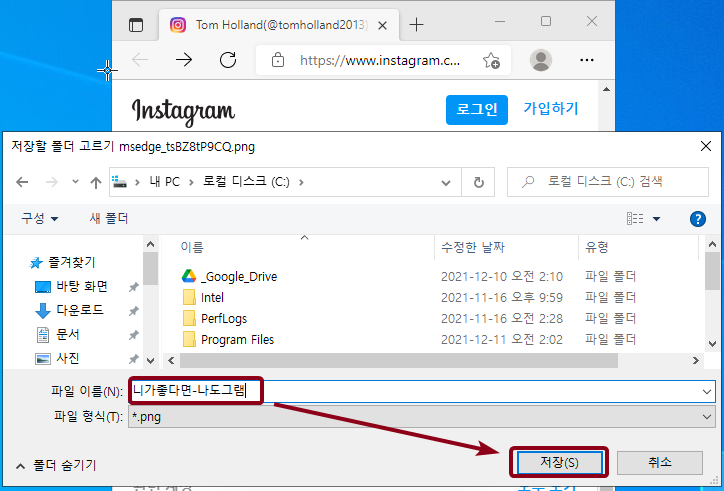
영역을 지정하면, 아래 이미지 파일 저장 창이 뜨는데 경로 및 파일 이름을 정하고 저장 버튼을 누릅니다.

"니가좋다면 나도그램"이 완성되었습니다 :-)

[ 함께보면 좋은 글 ]
☆[티스토리] 문자주소와 숫자주소 모두(동시) 사용방법 (ft. 구글SEO)
☆[컴퓨터] 생산성 올려주는 복사하기-붙여넣기(클립보드) 프로그램 (ft. CopyQ, 복붙)
'일상 > 테크' 카테고리의 다른 글
| ☆아마존 AWS 라이트세일(Lightsail) - SSH 접속 방법 (ft. 워드프레스 멀티사이트, 테라텀, Teraterm) (0) | 2021.12.31 |
|---|---|
| ☆[컴퓨터] 생산성 올려주는 복사하기-붙여넣기(클립보드) 프로그램 (ft. CopyQ, 복붙) (4) | 2021.12.17 |
| ☆[티스토리] 문자주소와 숫자주소 모두(동시) 사용방법 (ft. 구글SEO) (6) | 2021.12.09 |
| ☆[컴퓨터] 크롬! gotosearchresultpage.helpstart.co.kr 새창 문제 해결(ft. clipdown, 리디렉션) (0) | 2021.10.24 |
| ☆[컴퓨터] 크롬! 마우스 휠 스크롤시 끊김 문제 해결 (0) | 2021.10.16 |






댓글